SwiftUIコンポーネントのまとめ
これは、SwiftUI のビュー要素のコレクションです。
URL: https://SwiftUI.MszPro.com
@MszPro
個人アプリ開発の最新情報、 iOSプログラミングやSwiftUIに関する記事、 美しい写真やアニメの絵などを掲載しています ぜひフォローをお願いします。
[ サイト ] https://MszPro.com

Updates
Latest update: 2024-02-11
⚡️このページでは、 より多くのビューモディファイアの例を更新中です。 キャッシュの関係で、手動で再読み込みボタンをクリックして、最新版を読み込んでください。
☺️しばらくお待ちください。
文字
| Text | Text (markdown) |
|---|---|
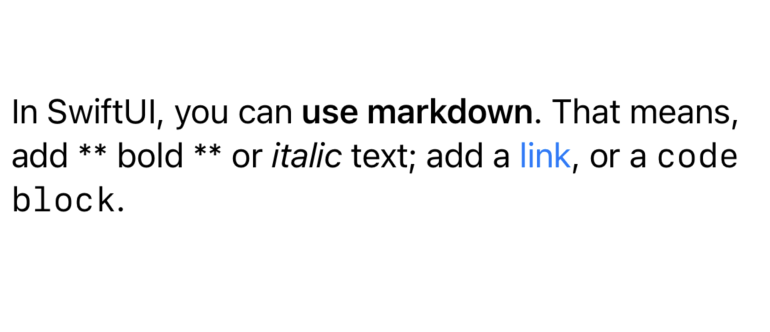
| 文字を表示 | マークダウンでテキストを表示する |
 |
 |
| コード例を見る | コード例を見る |
画像
| Image (ローカル) | Image (SF Symbol) | AsyncImage |
|---|---|---|
| 画像を表示 | SFシステム画像を表示 | インターネットから画像を読み込む |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
画面に複数の要素を表示
上記ビューの複数を1つのビューに組み合わせて表示できます。
| HStack | VStack | Form |
|---|---|---|
| 水平配置 | 垂直配置 | ログインフォームの例 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| ZStack | Grid | LazyVGrid |
|---|---|---|
| 奥行き配置(前後) | グリッド(格子) | グリッドにデータをロードする |
 |
 |
 |
| コード例を見る | コード例を見る >=iOS16 | コード例を見る |
フォーム入力
| Form |
|---|
 |
| コード例を見る |
| Toggle | TextField |
|---|---|
| ユーザーが機能をオン/オフできるようにする | 編集可能なテキストフィールド |
 |
 |
| コード例を見る | コード例を見る |
| TextField (.axis) | SecureField | TextEditor |
|---|---|---|
| 複数行のテキストフィールド | パスワード入力用 | 長い文字列を表示して編集 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| >= iOS 16 | - |
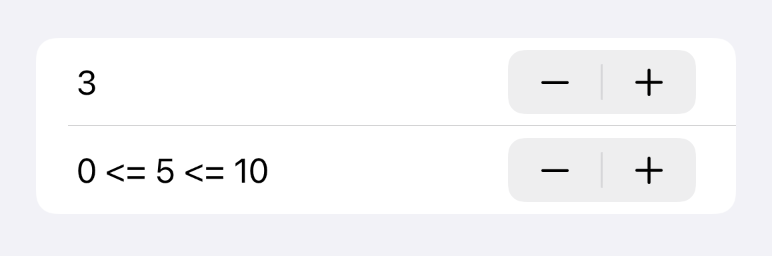
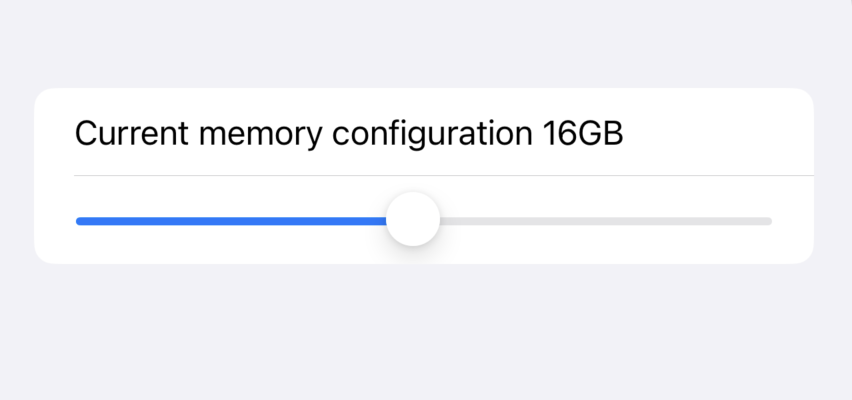
| Stepper | Slider |
|---|---|
| 値を増減 | 値を増減 |
 |
 |
| コード例を見る | コード例を見る |
ピッカー / 選択
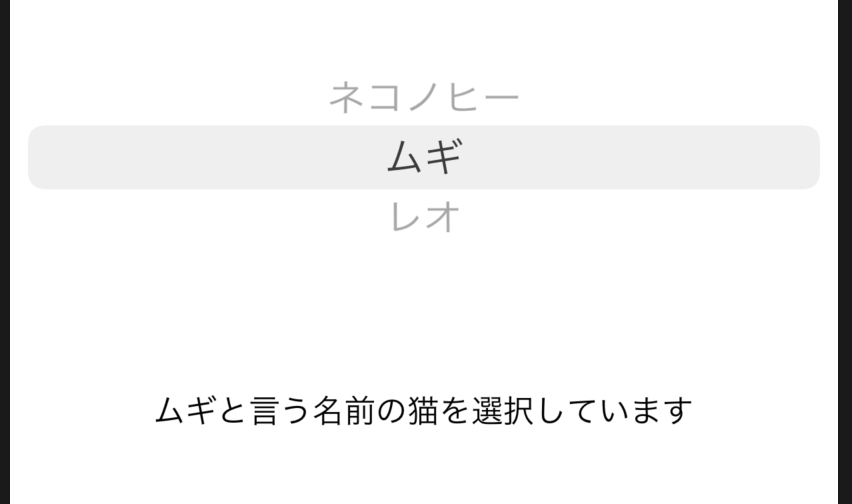
| Picker | |
|---|---|
| 指定したオプションから1つの値を選択 | |
 |
 |
| コード例を見る |
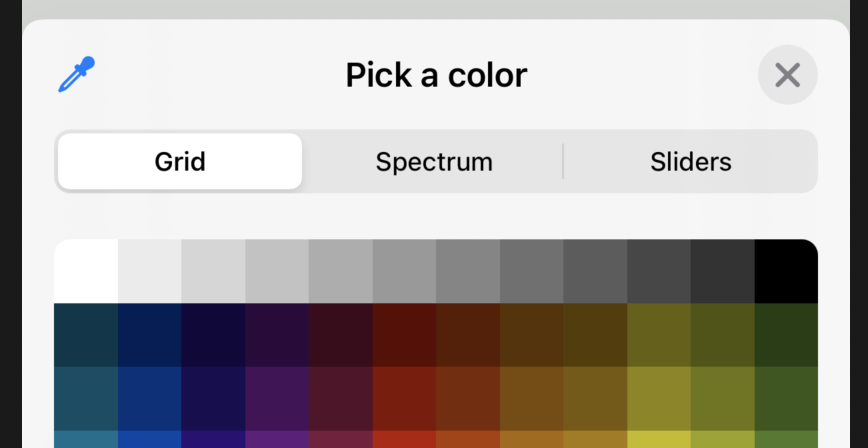
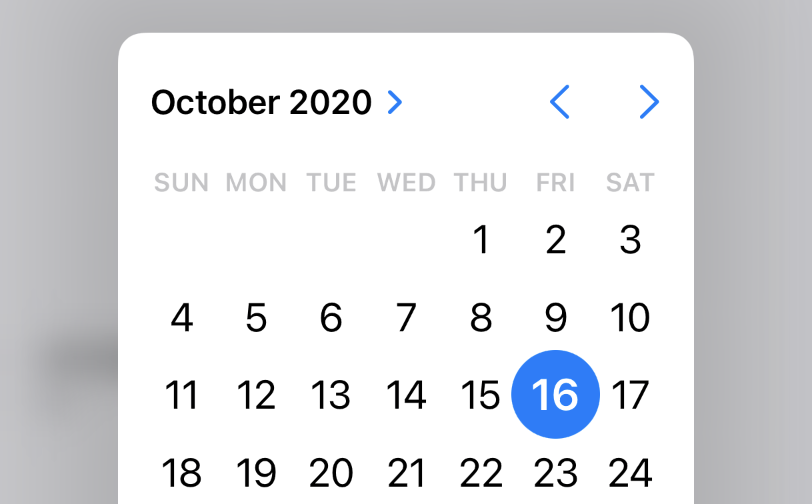
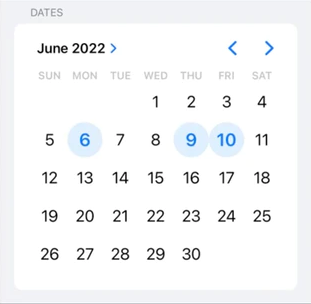
| ColorPicker | DatePicker | MultiDatePicker |
|---|---|---|
| 色を選択できるようにします。 | 日付を選択します | 複数日付選択ツール |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| - | - | > iOS 16 |
表
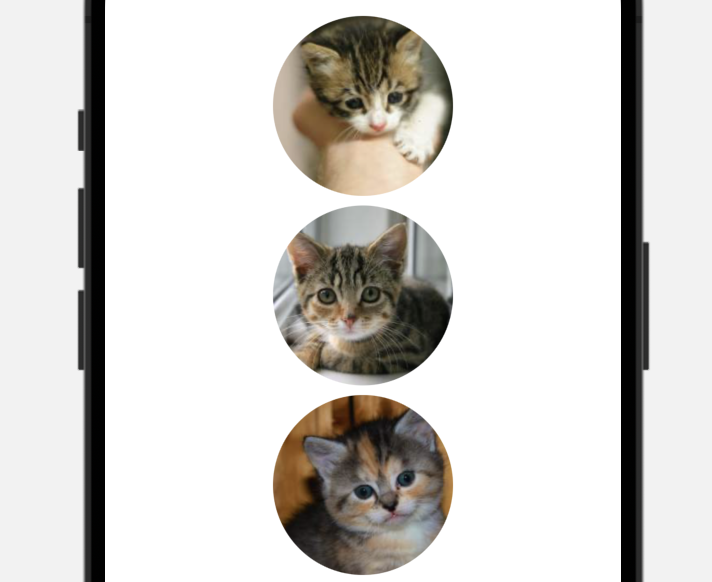
| List | ForEach |
|---|---|
 |
 |
| コード例を見る | コード例を見る |
| <img width=”300”src=”https://github.com/mszpro/Learn-SwiftUI/assets/68307970/c6b67d67-b164-4e22-ab17-73954ddb473f”> | - |
| To control the spacing between different sections, see https://mszpro.com/swiftui-list-section-spacing/ | - |
ナビゲート
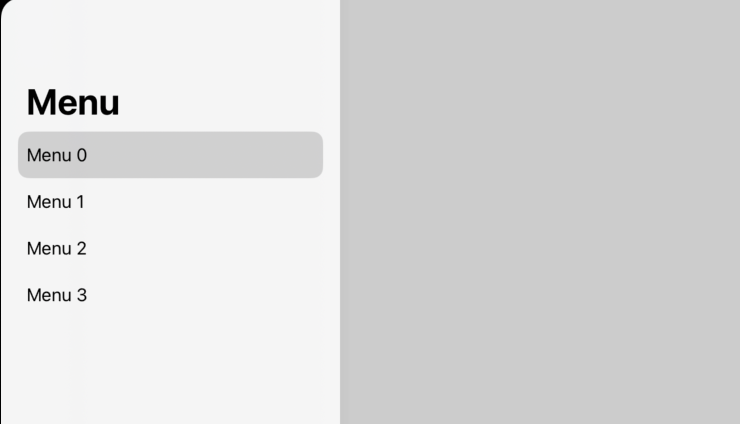
| NavigationStack | NavigationSplitView |
|---|---|
| ナビゲーションを追加する | サイドバーメニューを含むナビゲーションを追加する |
 |
 |
| コード例を見る | コード例を見る |
| >= iOS 16 | >= iOS 16 |
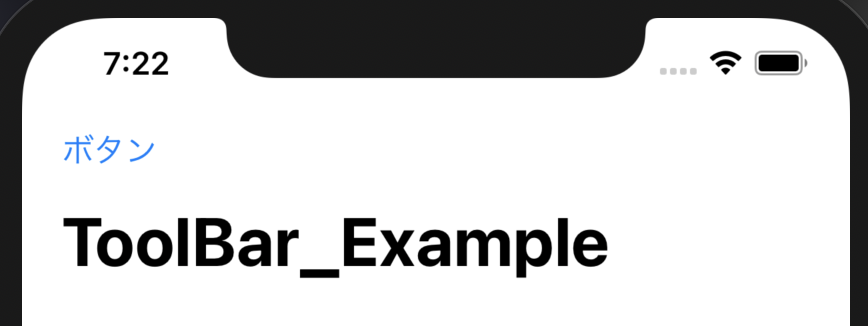
| ToolbarItem |
|---|
| バーにアイテムを表示します |
 |
| コード例を見る |
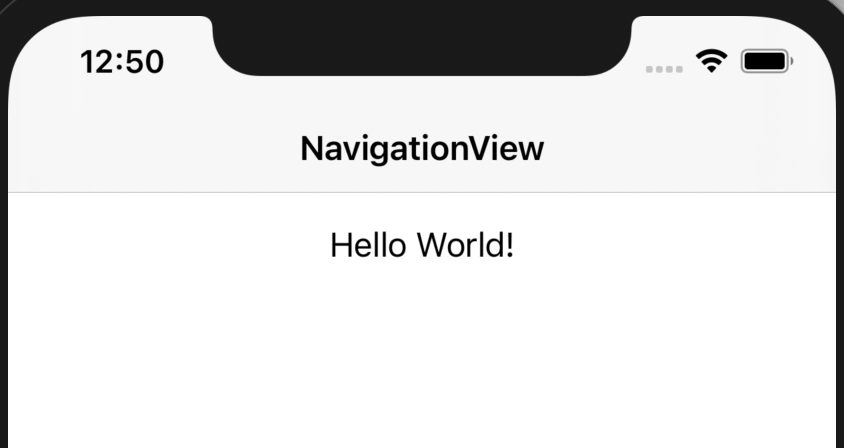
| NavigationView |
|---|
| ナビゲーションビュー内に自前のViewを埋め込み |
 |
| コード例を見る |
| DEPRECATED 廃止された < iOS 16 |
アクションを実行するには/ユーザーに別のビューを表示するには
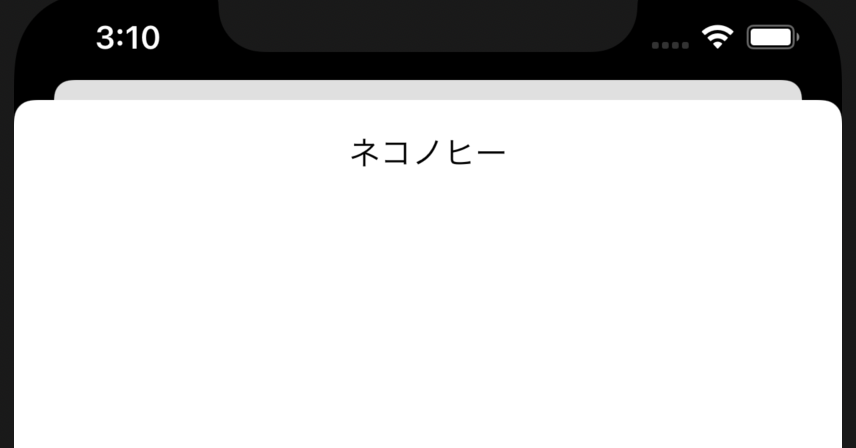
| Button | NavigationLink | sheet |
|---|---|---|
| クリックしてアクションを実行 | クリックして別のビューに移動 | ビューシートを表示 |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る コード例を見る |
タブビュー
| TabView |
|---|
| 画面の最下部にタブバーを表示 |
 |
| コード例を見る |
地図
| Map |
|---|
| アノテーション付きマップ |
 |
| コード例を見る |
チャート
import Charts
Qiita記事 WWDC22、iOS 16:SwiftUIでChartsフレームワークを使ってチャートを作成
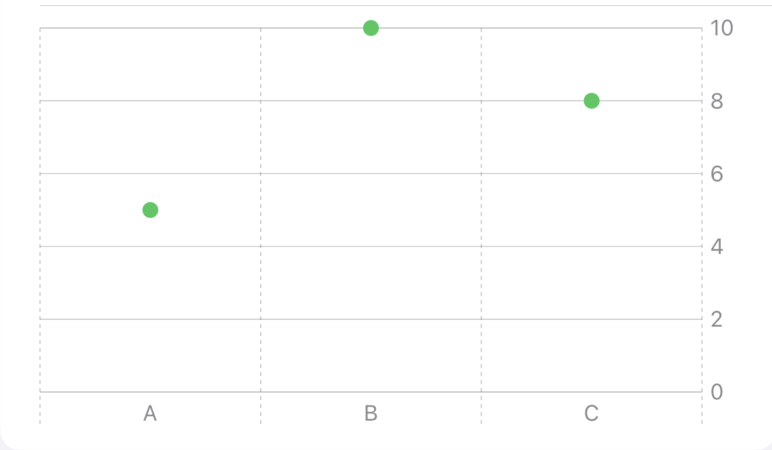
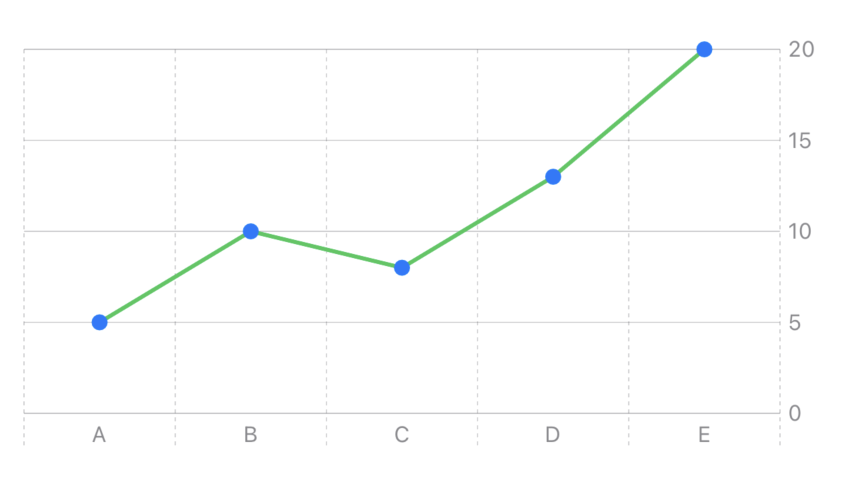
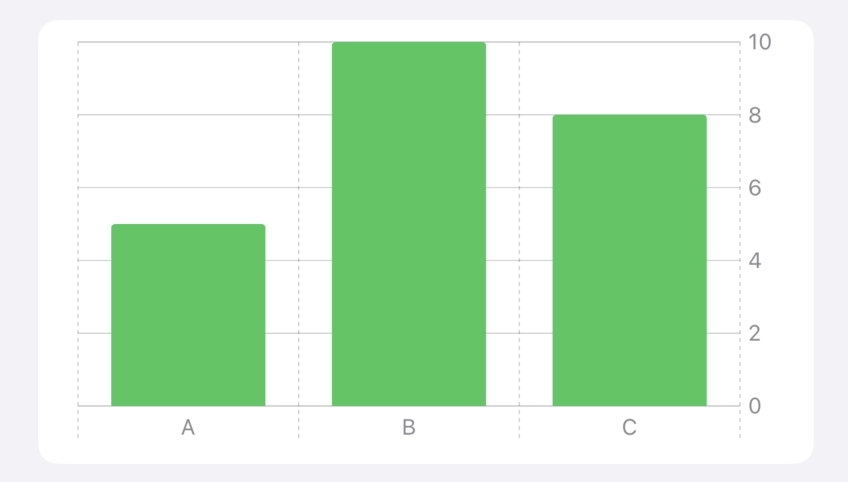
| Chart + PointMark | Chart + LineMark + PointMark | Chart + BarMark |
|---|---|---|
| ポイント チャート | 折れ線グラフ | 棒グラフ |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| >= iOS 16 | >= iOS 16 | >= iOS 16 |
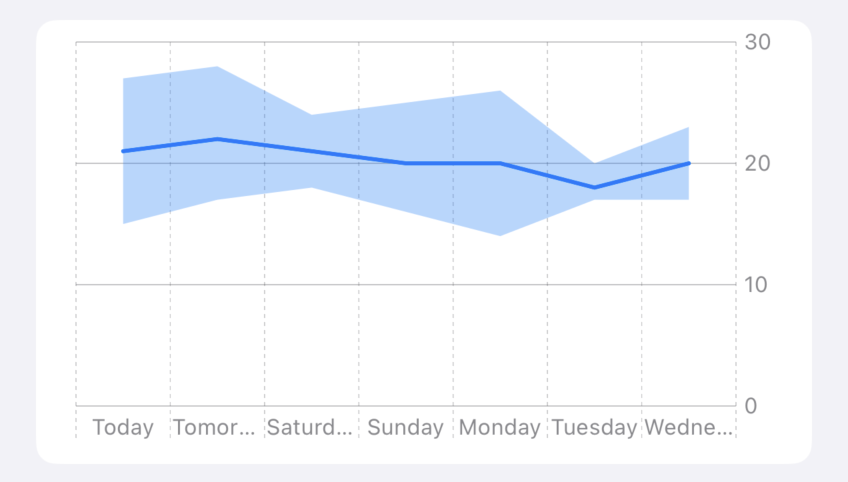
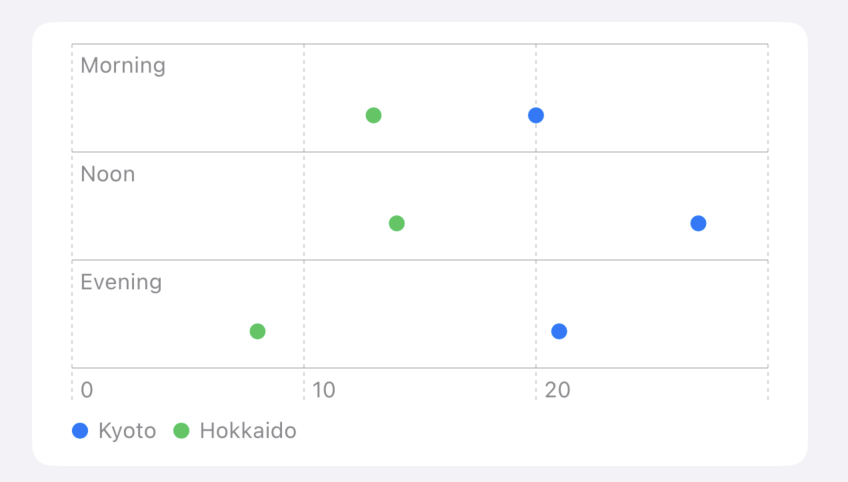
| Chart + AreaMark + LineMark | Charts with multiple data set |
|---|---|
| 面グラフ | 1つのグラフの中に複数のデータを表示することができます。例えば、2ヶ所の天気を比較することができます。 |
 |
 |
| コード例を見る | コード例を見る |
| >= iOS 16 | >= iOS 16 |
レイアウト
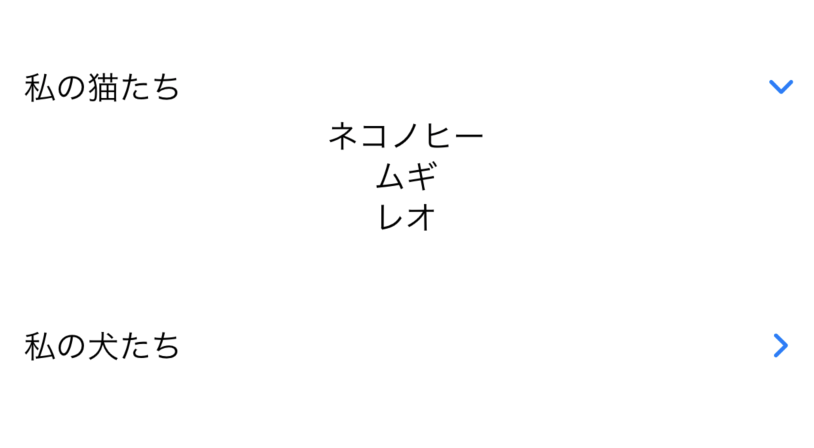
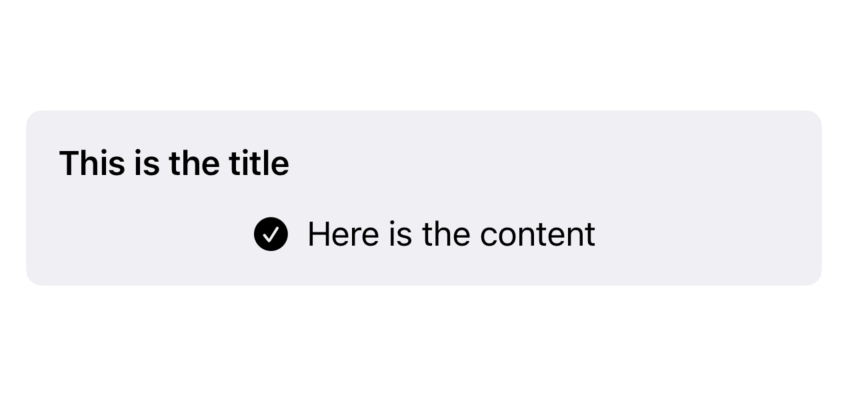
| DisclosureGroup | GroupBox |
|---|---|
| コンテンツを表示および非表示 | 角丸のボックス内にタイトルとコンテンツビューを表示 |
 |
 |
| コード例を見る | コード例を見る |
| ScrollView(.horizontal) | ScrollView(.verticle) |
|---|---|
| 水平方向にスクロールできるようにする | 縦方向にスクロールできるようにする |
 |
 |
| コード例を見る | コード例を見る |
アラート / アクションシート
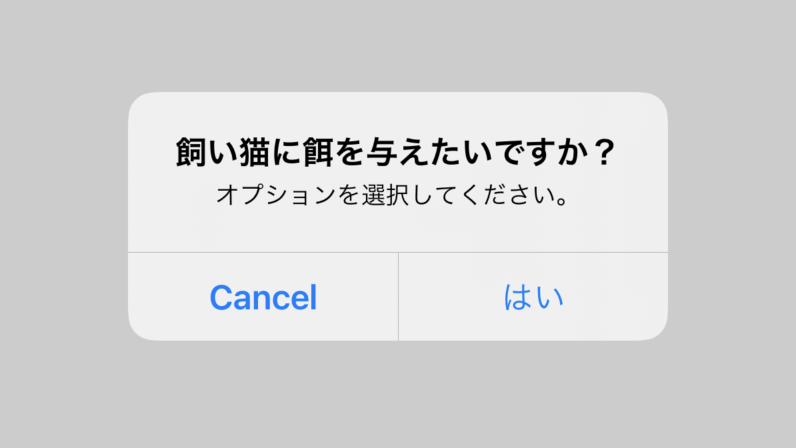
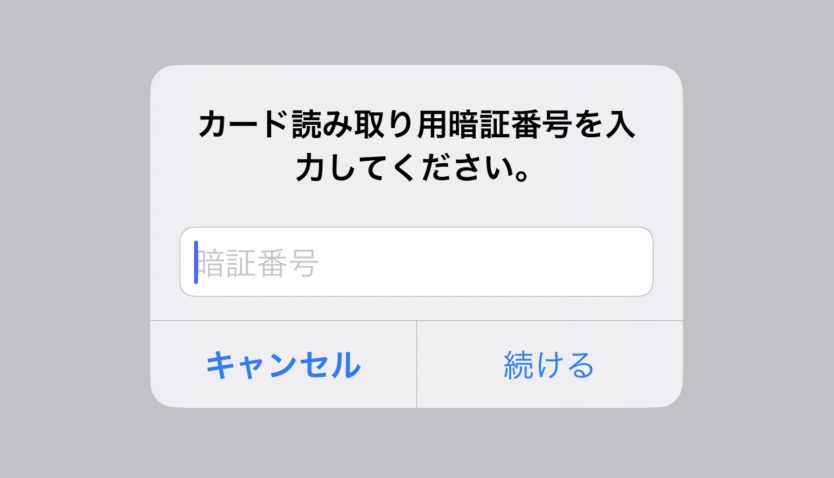
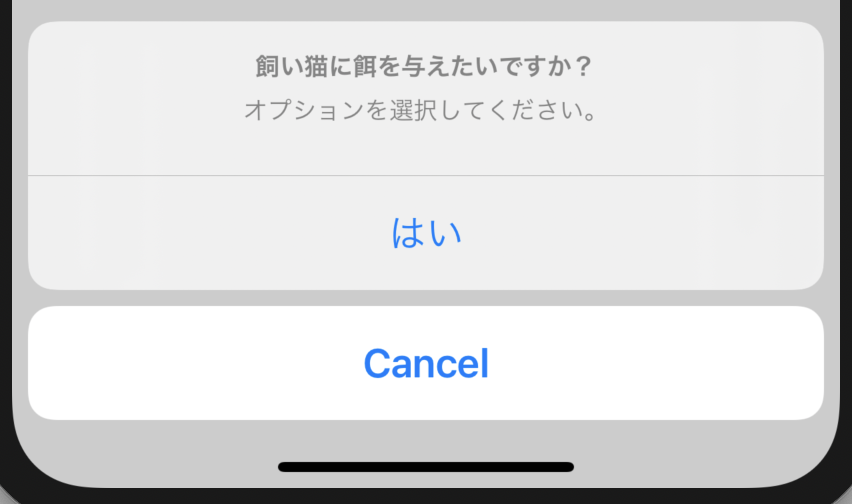
| Alert | Alert + TextField | ActionSheet |
|---|---|---|
| アラートウィンドウを表示 | 入力用のテキストフィールドを持つアラートを表示 | アクションシートを画面の最下部に表示 |
 |
 |
 |
| コード例を見る コード例を見る | コード例を見る | コード例を見る |
| - | >= iOS 16 | - |
進捗状況を表示するビュー
| ProgressView | Gauge |
|---|---|
| 進捗状況を表示 | 円形スタイル、または直線スタイルで進捗状況を表示 |
 |
 |
| コード例を見る | コード例を見る |
| - | > iOS 16 |
| - | - Qiita |
Features
| Sign in with Apple | PhotosPicker | ShareLink |
|---|---|---|
| Appleでサインイン | 写真選択ツール | 共有シート |
 |
 |
 |
| コード例を見る | コード例を見る | コード例を見る |
| - | >= iOS 16 | >= iOS 16 |
| PasteButton |
|---|
| ペーストボードからデータ(画像など)を読み込む |
 |
| コード例を見る |
| >= iOS 16 |
| TipKit |
|---|
| ユーザーにヒントを表示 |
| Qiita |
| >= iOS 17 |
| Youtube |
UIKit + SwiftUI
UIHostingController
UIHostingControllerを使用して、UIKitビュー内にSwiftUIビューを表示することも可能です。
let swiftuiView = Map_Example()
let uiKitViewController = UIHostingController(rootView: swiftuiView)
self.present(uiKitViewController, animated: true, completion: nil)
UIViewControllerRepresentable
こちらのコード例は、SwiftUICompatible と呼ばれるフレームワークを使用しています。
SwiftUICompatible へアクセスするにはこちらをクリックしてください。
SwiftUI は新しいフレームワークであるので、フィーチャー UIKit の幾らかを欠いています。そららフィーチャー UIKit を活用する為には、UIViewControllerRepresentable を使用しなければなりません。
| QuickLookView | PhotoPickerView | MailComposeView |
|---|---|---|
| ファイル内容をプレビュー | フォトピッカー | メールコンポーザー |
 |
 |
|
| コード例を見る | コード例を見る | コード例を見る |
| TextMessageComposerView | SafariView | DocumentPicker |
|---|---|---|
| テキストメッセージコンポーザー | ウェブ表示 | ドキュメントピッカー |
 |
 |
|
| コード例を見る | コード例を見る | コード例を見る |
UIViewRepresentable
SwiftUIでUIKitの UIView を互換性のあるものにするために、 UIViewRepresentableを使用することにします。
| QRCodeScanner |
|---|
| SwiftUIのビューでQRコードを読み取る |
 |
| コード例を見る |
私が公開したSwiftUIに関するの記事
https://qiita.com/search?q=user%3AMaShunzhe%20tag%3ASwiftUI&sort=created
SwiftUI ビューの基本フォーマット
SwiftUI ビューの基本構造は次のとおり:
import SwiftUI
struct TextField_Example: View {
// 変数
var body: some View {
//UIコンポーネント
//Text, Image, Form, VStack, List, ...
}
}
var body: some View セクションで、ビューコードを入力。
このWebページで提供されているサンプルコードでは、body コードブロック内のコンテンツに注意を払う必要がある。
// 変数 セクションで、変数を宣言する。
変数の型
お気づきになられたかもしれませんが、SwiftUI にはいくつもの型の変数があります。最もよく使われている変数の型2つを以下でご紹介します。
@State
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool = false
var body: some View {
Button(action: {
self.showAnotherView = true
}, label: {
Text("別のビューを表示")
})
.sheet(isPresented: $showAnotherView, content: {
AnotherView(textContent: "Hello World.")
})
}
}
@State の値を変更することで、ビューの見た目に影響を与えることができます。
例えば、もしプログラムのどこかで showAnotherViewが true に設定されていれば、ビュー AnotherView が表示されます。
プログラムの中で @State 変数を使う時は、変数名の前に $ 記号を付け加える必要があるかもしれません。そうすることで、ビューにその変数を監視(および変数が変更されればビューのコンテンツを更新)させることができます。
@State 変数の値を次の3つの方法で初期化できます:
@State var showAnotherView: Bool = false- ビュー
ButtonSheet_Exampleを初期化すると、変数を初期化できます。ButtonSheet_Example(showAnotherView: true) init関数の中で変数を初期化できます:
struct ButtonSheet_Example: View {
@State var showAnotherView: Bool
init(...) {
self.showAnotherView = .init(initialValue: false)
}
var body: some View {
// TODO
}
}
変数 (var)
変数は値を格納するために利用されます。変数を更新してもプログラムの見た目に影響はありません。
struct ButtonSheet_Example: View {
var userTappedButton: () -> Void
var body: some View {
Button(action: {
self.userTappedButton()
}, label: {
Text("別のビューを表示")
})
}
}
プレビュー
XcodeではSwiftUIファイルに加えた変更を直接プレビューすることができます。プレビューは以下のように宣言します。
struct TextField_Example_Previews: PreviewProvider {
static var previews: some View {
TextField_Example(textEntered: "SwiftUI_Components-Library")
}
}
static var previews: some View 内で、SwiftUI表示を初期化していただけます。Xコードの右側にある Resume ボタンをクリックするとプレビューが表示されます。
⭐️
:sunny: 私の公開されている記事をカテゴリー別にご覧いただけます: